
KICKSTARTER PROJECTS IN GERMANY
SEMESTER: IG2
KURS: PROGRAMMIERTES ENTWERFEN 2
Im Kurs “Programmiertes Entwerfen 2” beschäftigten wir uns mit Datenvisualisierung. Während der Vorlesungsphase zu Beginn des Semesters wurden wir mit verschiedenen Übungen an das Thema herangeführt. Die Hauptaufgabe des Kurses bestand aus der Konzeption und Umsetzung einer interaktiven Datenvisualisierung mittels Javascript auf Basis einer HTML-Seite.
DAS ZIEL
Bevor das Projekt richtig starten kann, muss zuerst ein geeigneter Datensatz gefunden werden. Dieser sollte auf der einen Seite so komprimiert wie möglich sein, aber auf der anderen Seite auch flexible Verarbeitungsmöglichkeiten bieten. Nach der Auswahl eines des Datensatzes muss dieser so zunächst analysiert und bewertet werden, damit sich aus diesem Datenvisualisierungen erstellen lassen. Hierzu gehört meist eine gewisse Bereinigung und Vorverarbeitung, sodass interessante Zusammenhänge oder Besonderheiten darin zu entdecken sind. Nun werden aus den Daten mittels Variantenbildung viele verschiedene Datenvisualisierungen erstellt. Am Ende soll eine mittels HTML, CSS und Javascript programmierte Website, bestehend aus mindestens drei unterschiedlichen Darstellungen des Datensatzes, die interaktiv miteinander verknüpft sind stehen.
Zur Demonstration des programmierten Prototypen bitte klicken.
DIE KONZEPTION
Während dem Projektverlauf beschäftigte ich mich mit Projekten und Projektfinanzierung durch Crowdfunding des Unternehmens Kickstarter. Dabei sollen verschiedene Projektstati und -fortschritte visualisiert werden. Auch der Faktor Zeit spielt eine wichtige Rolle. So stehen auch Projektlaufzeit, sowie Start- und Enddatum im Fokus.
Als Projektbasis dient ein Datensatz von kaggle (Online-Community für Datenerhebungen), welcher 330.000 internationale Kickstarter Projekte im Zeitraum von 2015-2018 umfasst. Dieser wurde zunächst auf die Kickstarter Projekte aus Deutschland reduziert, welche sich auf eine Anzahl von 4.200 belaufen.
STATUS
Die ersten drei Visualisierungen sollen als eine Art Intro Schritt für Schritt in die Thematik einführen und alle Eigenschaften eines Projekts, welche auf ein Rechteck gemappt werden, darstellen. Der Projektstatus ist farblich codiert und steht für Projekte, welche abgeschlossen, unterbrochen, aktiv, abgebrochen oder fehlgeschlagen sind. In dieser Darstellung unterscheiden sich die Projekte nur durch ihren Status.
LAUFZEIT
Die Laufzeit gibt die Dauer eines Projektes in Tagen an. Gemalt wurde die Dauer auf die Breite der einzelnen Projekte. Die bestehende Datenvisualisierung der Projektstati wird hier um die Laufzeit erweitert. Stück für Stück wird die Datenvisualisierung komplexer.
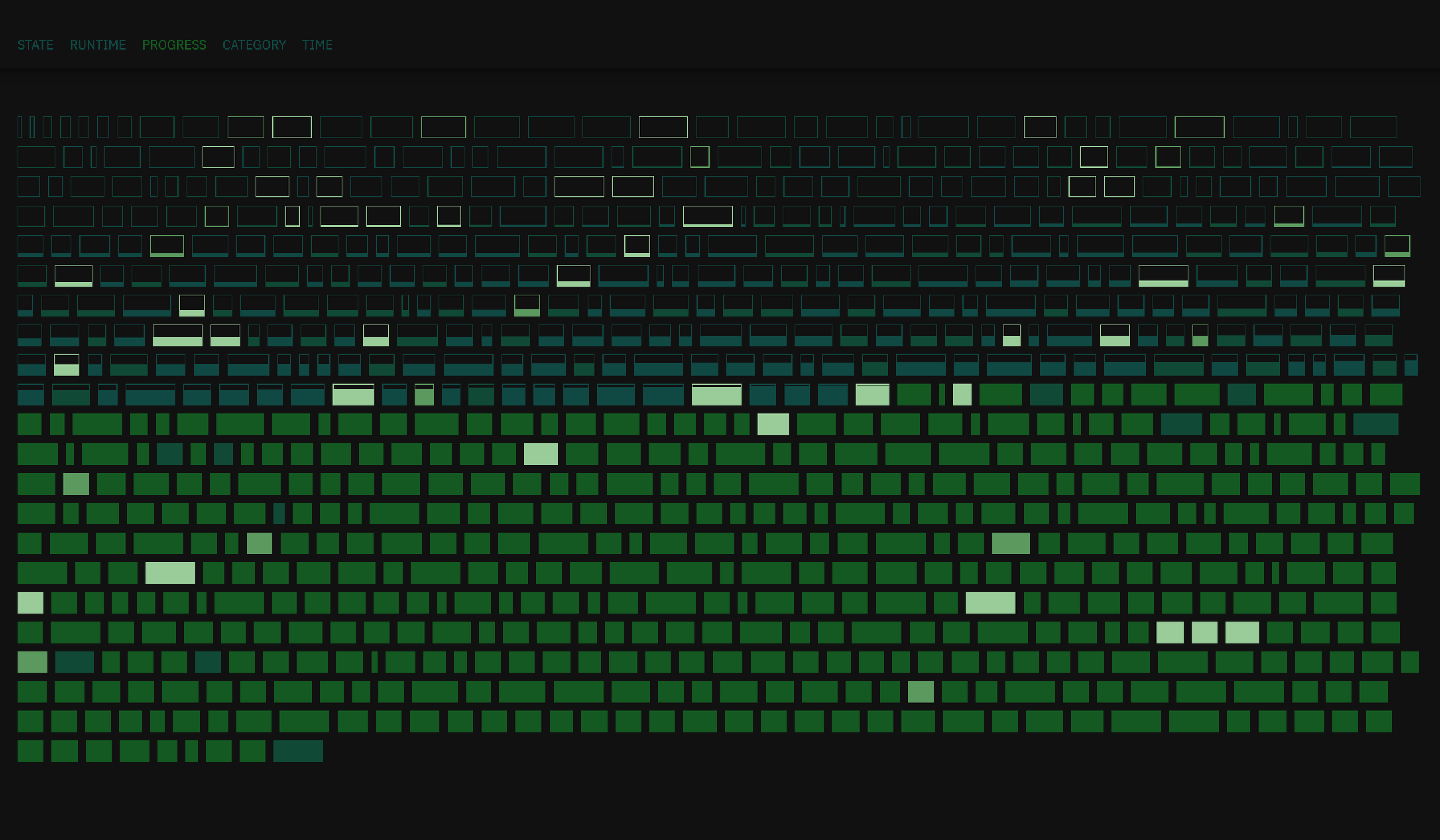
FORTSCHRITT
Der Fortschritt wurde auf die Höhe der einzelnen Projektrechtecke gemappt und umfasst den Wertebereich von 0 bis 1, inklusive aller Zwischenstufen. In dieser Visualisierung wird zum Projektstatus und zur Laufzeit noch der Status addiert. Somit sind alle drei Basiseigenschaften eines Projektes vorgestellt und den Betrachter*innen bekannt.
KATEGORIE
In einer neuen Darstellung sollen die verschiedenen Projekte in einer Übersicht in ihre Kategorien unterteilt werden. Die verschiedenen Projektstati werden der durchschnittlichen Finanzierung ihrer Konfiguration aus Kategorie und Status in % ins Verhältnis gesetzt.
ZEIT
Die fünfte und letzte Datenvisualisierung soll nochmal den zeitlichen Aspekt verstärkt in den Fokus rücken. Alle 4.200 Projekte werden auf einmal in einer Zeitspirale dargestellt. So soll eine genauere und ungefilterte Übersicht über alle Projekte entstehen.







